


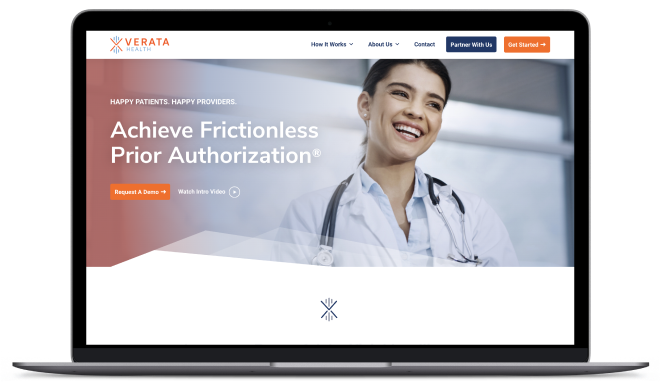
High Impact Web Design
Your website is your most
valuable salesperson.
It’s the first to make contact with your customers. It’s repping your brand 24/7. It’s awake when you’re asleep and can be seen anywhere on the planet. In today’s world of connectivity, it’s more important than ever to make sure your website is working as hard for you as it can.
That’s where we come in.



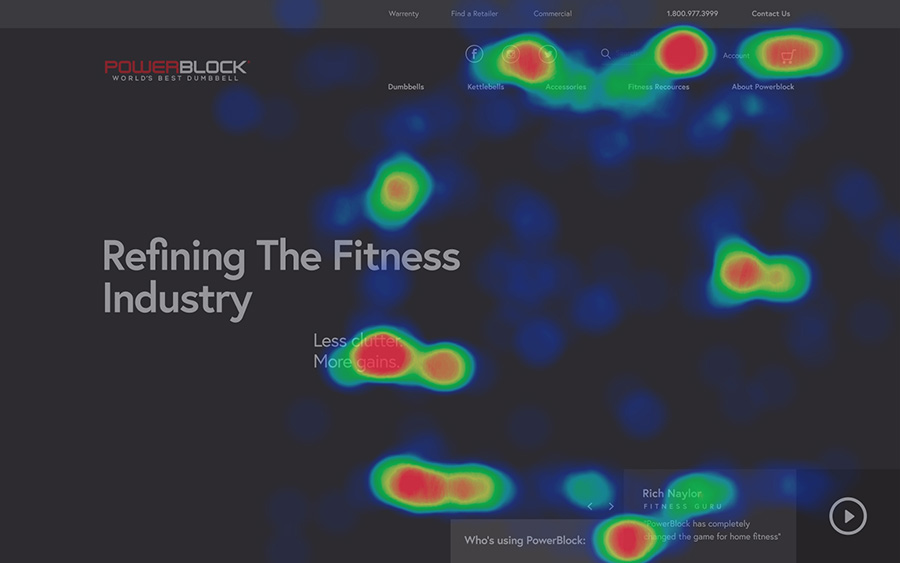
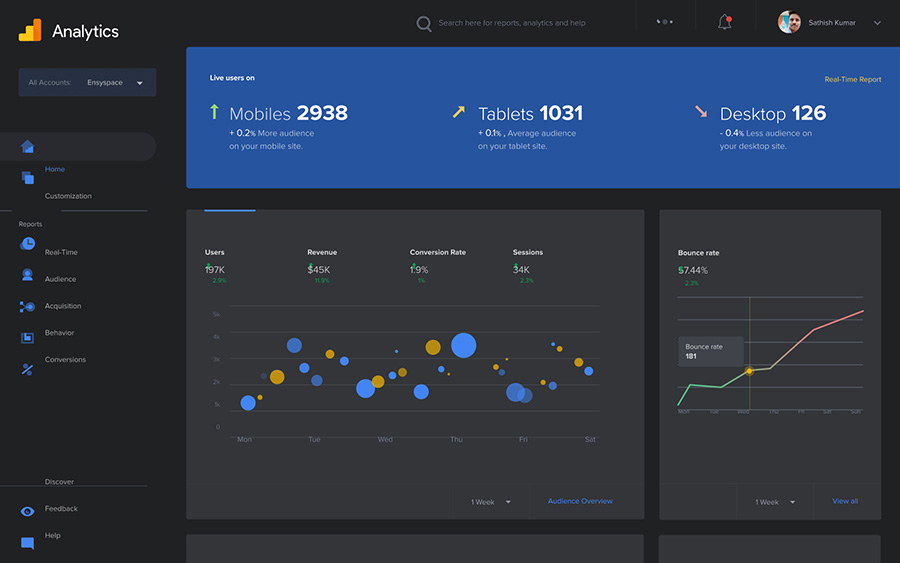
Learn & Optimize
Never Stop Improving
We take our deep understanding of your business objectives to help us select only the most impactful channels and initiatives for your own unique strategy. Our team of highly experienced specialists will guide you every step of the way, constantly working to simplify the complexity of the digital landscape.
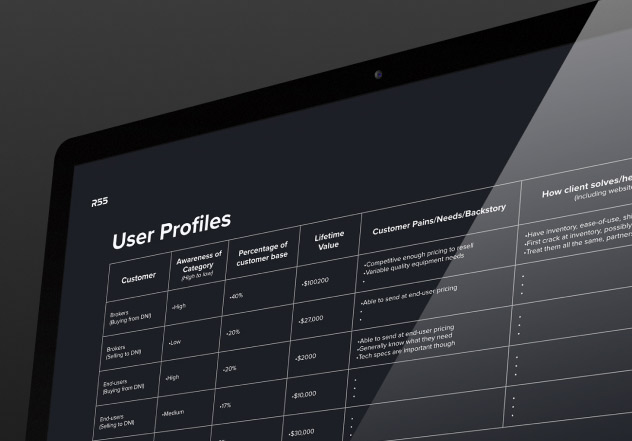
Insights & Research
A Shared
Understanding
Before we build a site, we’ll work with you to assess your goals for your new site. It’s at this stage that we’ll also build a comprehensive understanding of your audience to help inform your site’s look and functionality. Equipped with an understanding of your customers and their needs, our team will build a site that delivers on your business goals.
What We Do
- Goal Alignment Exercise
- User Profiles
- Buyer Journey Hypothesis
- User Flow Diagrams


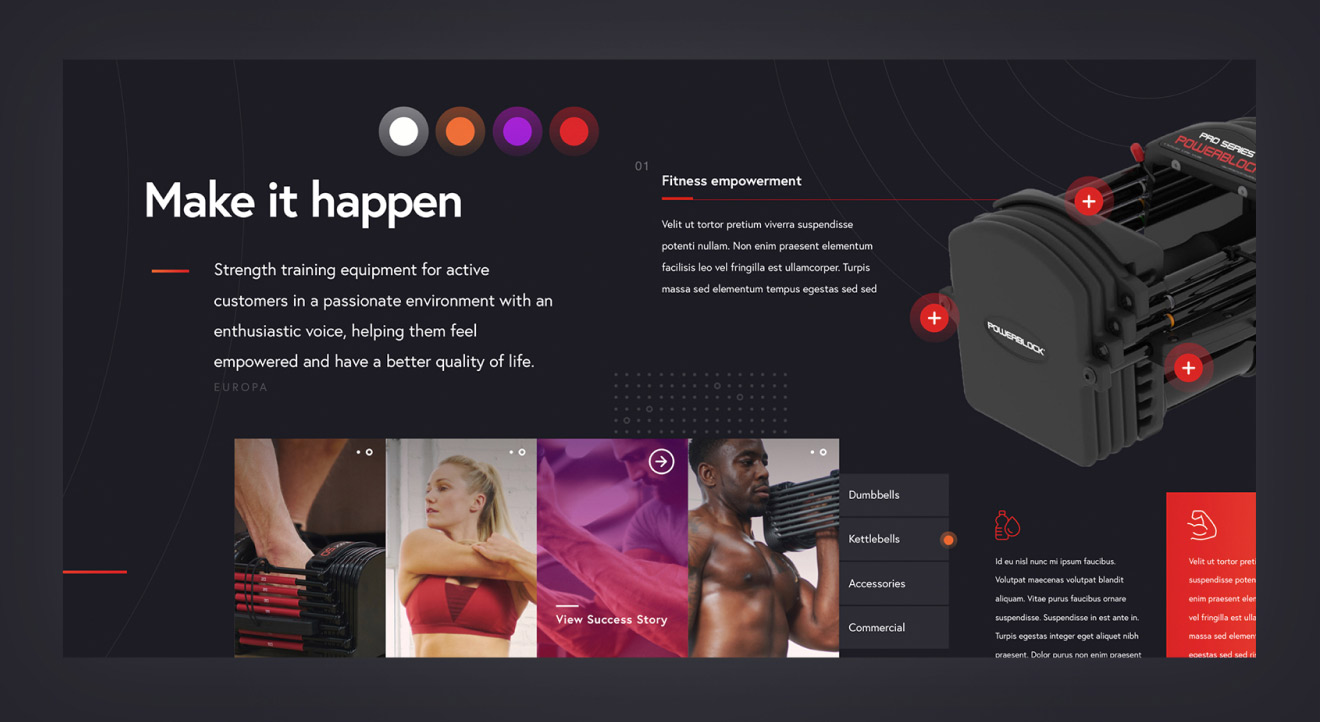
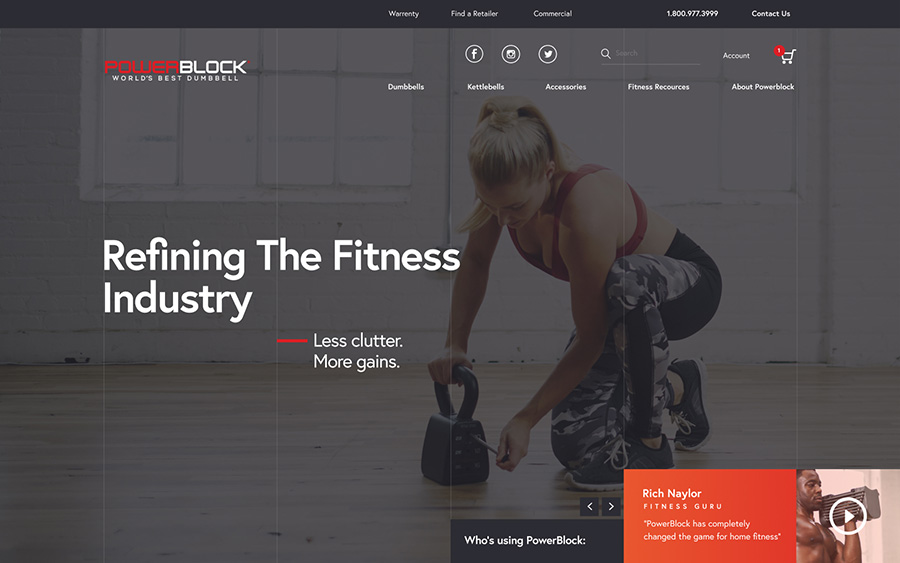
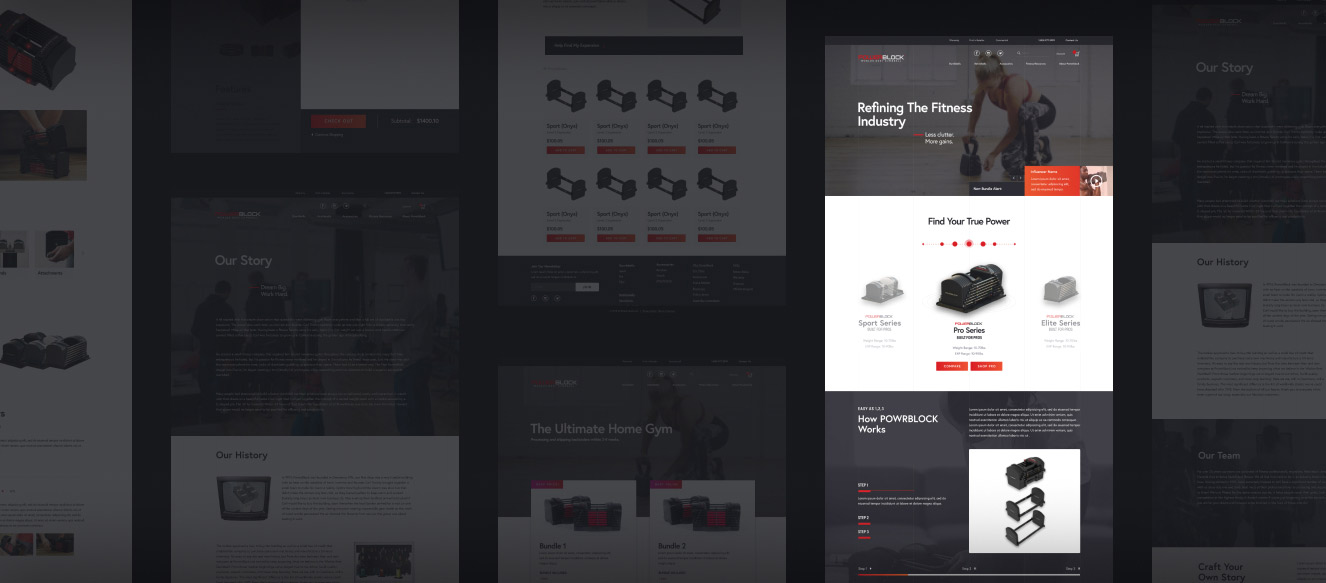
Design & Develop
An engaging & proven
experience
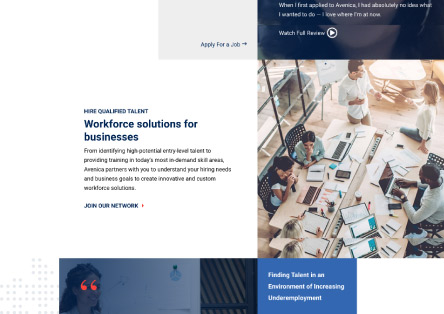
All of the design and development we do for our clients is backed by research and insight. Our work is never a gamble—it’s always informed by data and expertise.
- Award-Winning Design Process
- Our design process results in a digital presence that elevates your brand, attracts users, and drives leads—while also looking damn good.
- Tried-and-true UX Strategy
- We’ve been in the business for over 10 years, and we know what works and what doesn’t in web design.
- Truly Responsive Design
- Whether it’s visited on desktop or mobile, we ensure your site looks and responds seamlessly for your users.
- User Testing
- We test our designs with non-biased users so that our solution is battle-tested before launch.